Tiếp tục chuỗi bài viết hiệu ứng css đẹp cho button phần 2.
1. Kiểu 1:
Source code HTML & CSS:
<div class="demo-wrap black-bg">
<a class="btn btn-border1">Center -> out</a>
<a class="btn btn-border2">Left -> Right -> Left</a>
<a class="btn btn-border3">Left -> Right -> Right</a>
<a class="btn btn-border4">Top -> Bottom -> Top</a>
<a class="btn btn-border5">Border (Inner Shadow)</a>
<a class="btn btn-border6">Scale</a>
</div>
.btn {
padding: 20px;
border: 2px solid #f7f7f7;
text-align: center;
text-transform: uppercase;
position: relative;
overflow: hidden;
transition: 0.3s;
color: #fff;
background-color: transparent;
text-decoration:none;
box-sizing: border-box;
display:inline-block;
}
.btn::after {
position: absolute;
transition: 0.3s;
content: "";
width: 0;
left: 50%;
bottom: 0;
height: 3px;
background: #f7f7f7;
}
.btn:hover {text-decoration:none!important;}
.btn-border1::after {
width: 0;
left: 50%;
}
.btn-border1:hover::after{
width: 100%;
left: 0;
}
.btn-border2::after{
left: 0;
}
.btn-border2:hover::after{
width: 100%;
left: 0;
}
.btn-border3::after {
right: 0;
left: auto;
}
.btn-border3:hover::after{
width: 100%;
left: 0;
}
.btn-border4::after {
left: 0;
bottom: auto;
top: -3px;
width: 100%;
}
.btn-border4:hover::after{
top: calc(100% - 3px);
}
.btn-border5::after {
width: 0%;
}
.btn-border5:hover{
box-shadow: inset 0px 0px 0px 5px #f7f7f7;
}
.btn-border6::after {
width: 0%;
}
.btn-border6:hover{
transform: scale(1.2);
}
2. Kiểu 2:
Source code HTML & CSS:
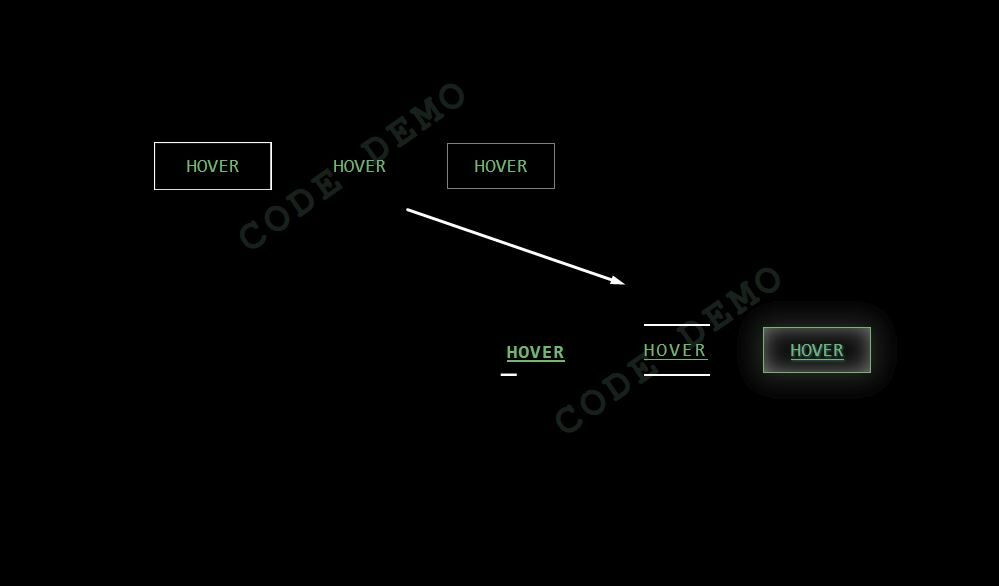
<div class="demo-wrap black-bg">
<a href="#hocweb" class="btn-hover btn-border7">
<svg>
<rect x="0" y="0" fill="none" width="100%" height="100%" />
</svg>
Hover
</a>
<a href="https://hocweb.edu.vn" class="btn-hover btn-border8">Hover</a>
<a href="https://hocweb.edu.vn" class="btn-hover btn-border9">Hover</a>
</div>
.btn-hover {
margin: 15px;
text-decoration: none;
color: #00c6ff;
font-size: 18px;
text-transform: uppercase;
}
.btn-hover:hover {
text-decoration: none;
}
.btn-border7 {
position: relative;
line-height: 45px;
padding: 0 30px;
text-decoration: none;
text-transform: uppercase;
text-align: center;
display: inline-block;
}
.btn-border7 svg {
height: 45px;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.btn-border7 rect {
fill: none;
stroke: #fff;
stroke-width: 2;
stroke-dasharray: 422, 0;
transition: all 0.35s linear;
}
.btn-border7:hover {
font-weight: 900;
letter-spacing: 1px;
}
.btn-border7:hover rect {
stroke-width: 5;
stroke-dasharray: 15, 310;
stroke-dashoffset: 90;
transition: all 1.35s cubic-bezier(0.1, 1, 0.5, 1);
}
.btn-border8 {
letter-spacing: 0;
text-decoration: none;
padding: 10px 20px;
transition: all 0.3s;
line-height: 45px;
display: inline-block;
}
.btn-border8:hover {
letter-spacing: 2px;
}
.btn-border8::after,
.btn-border8::before {
backface-visibility: hidden;
border: 1px solid rgba(255, 255, 255, 0);
bottom: 0px;
content: " ";
display: block;
margin: 0 auto;
position: relative;
transition: all 280ms ease-in-out;
width: 0;
}
.btn-border8:hover::after,
.btn-border8:hover::before {
backface-visibility: hidden;
border-color: #fff;
transition: width 350ms ease-in-out;
width: 100%;
}
.btn-border9 {
border: 0 solid;
box-shadow: inset 0 0 20px rgba(255, 255, 255, 0);
outline: 1px solid;
outline-color: currentcolor;
outline-color: rgba(255, 255, 255, 0.5);
outline-offset: 0px;
text-shadow: none;
transition: all 1250ms cubic-bezier(0.19, 1, 0.22, 1);
padding: 10px 25px;
}
.btn-border9:hover {
border: 1px solid;
box-shadow: inset 0 0 20px rgba(255, 255, 255, 0.5), 0 0 20px rgba(255, 255, 255, 0.2);
outline-color: rgba(255, 255, 255, 0);
outline-offset: 15px;
text-shadow: 1px 1px 2px #427388;
}